TradeJournal: Working on the Front End for a Day Trading Journal (Dev-A-Day 0x03)

This is day 2 of my Dev-A-Day series, a series of articles on cool projects I’m working on in my free time. You can find the rest of the series here.
—
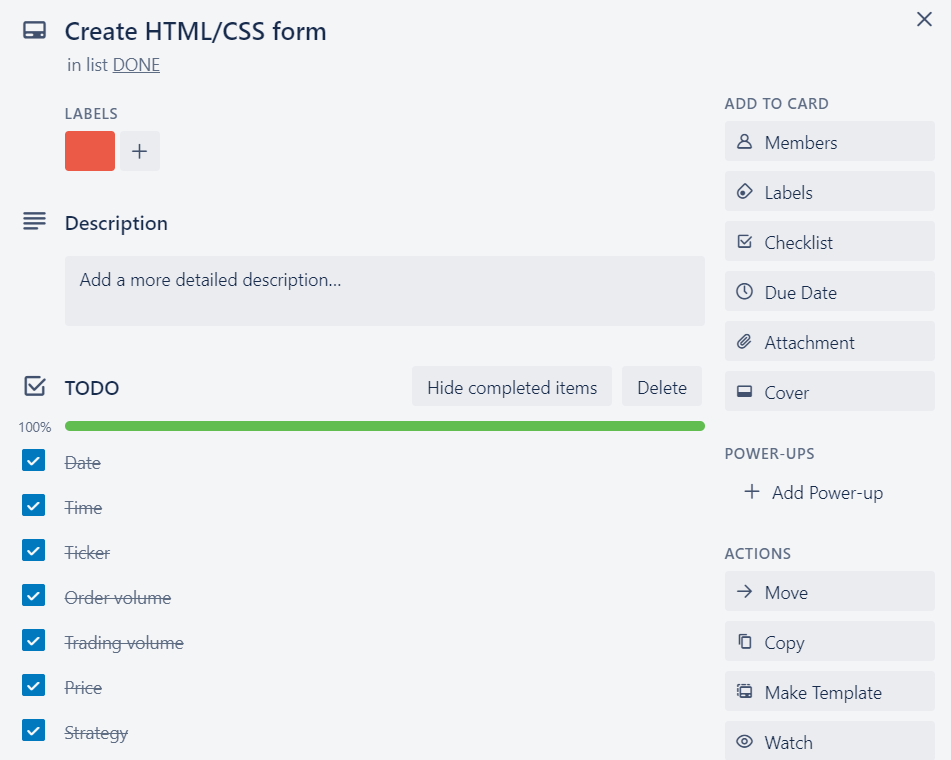
Today, I set out to knock out some things for the Trade Journal minimum viable product (MVP; basically the bare minimum, functional application) and created a new React app in my remote dev environment. I had some initial issues getting Git set-up due to some SSH key issues, but eventually managed to get everything working. I spun up a quick Trello board and documented all of the things I needed to do for a functional Trade Journal MVP. I’ll have a screenshot of the Trello board below, but if you want a good idea of what the Trade Journal is going to do and what I set out to do in the MVP, you can check out the first blog post here.

After spinning up the yarn dev server and brewing a stout cup of coffee, I got to work. First, I set out to document all of the fields I would want in the Trade Journal entry page. I figured the following fields would be a good start:
- Time and date
- Ticker
- Order volume
- Trading volume
- Price
- Strategy
That last bit will eventually include a link to a certain strategy. In day trading, strategies are a relatively loose term. Some traders have very specific, indicator-based strategies that are pretty easy to quantify: if price is x percent above or below y amount, there is a z% chance that a long or a short position will be successful. These quantifiable trading strategies are also very common in automated trading algorithms, as it’s a lot easier to develop a trading bot based on objective algorithms instead of more subjective strategies. It also helps take the emotion out of trading by stating “regardless of how I’m feeling this morning, the math says I should execute this action based on x, y and z criteria.”
More loose strategies include “buying the morning dip” and “trading earnings” which are more general strategies. If I know a stock dips by 10-15% every morning at open before recovering by 10:30, I can institute a strategy that buys the “morning dip” and sells once it recovers by some amount.
Eventually, I hope to create my own mix of quantifiable as well as loose trading strategies to help track which strategies are winning and which aren’t worth trying. It’s out of scope for the MVP though, so I’m going to leave it as a default pull-down menu on the journal input form.
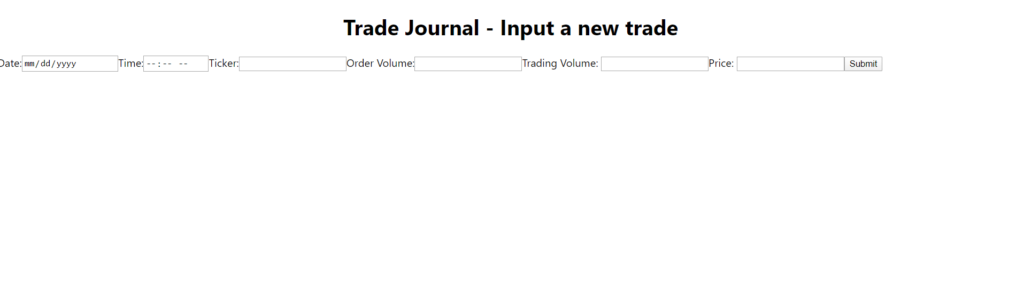
Developing the Input Form

This form is going to be as basic as it gets. I only need it to be functional: input all of the information and send that in a post form to what will eventually be an API endpoint to handle all of the file or database input and output.

And there you have the form. It’s ugly as hell, but it has all of the form elements we need in a not-incorrect (but probably not very efficient and definitely not pretty) format. Now, I need to write in the functionality to update the state of the program every time the user inputs a new value in one of the fields so that, eventually, once the submit button is pressed, the state data can be sent on to the API endpoint. I want to do it this way so that, if a user is doing a fair bit of trading, they can input multiple trades at once without having to reload the page. There might be a better way to do this and I’ll likely change it over time, but this will work for the MVP.

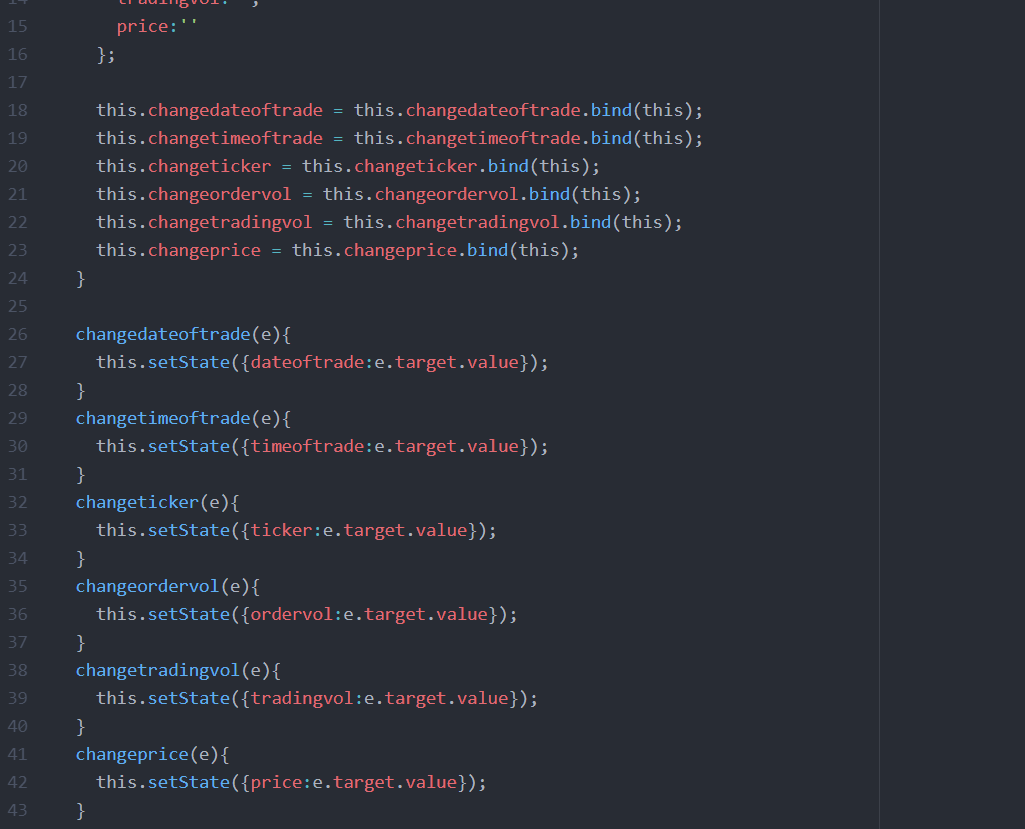
I got everything converted over to a class-based form that changes the state, but I know that this can’t be the most efficient way to do it… A new function for every item just to, functionally, do the exact same thing in each function? That can’t be right… However, I’m working on an MVP. I try to not worry too much about deep diving into the efficiency or the cleanness of the code when I’m working on the MVP, that’s for later iterations. Could I have saved myself some time and a bit of code space? Probably, but at the moment I’m still very new to React and I don’t know the proper way to handle state changes from user inputs, and the way I wrote it works, so I’m going to leave it as is for now.
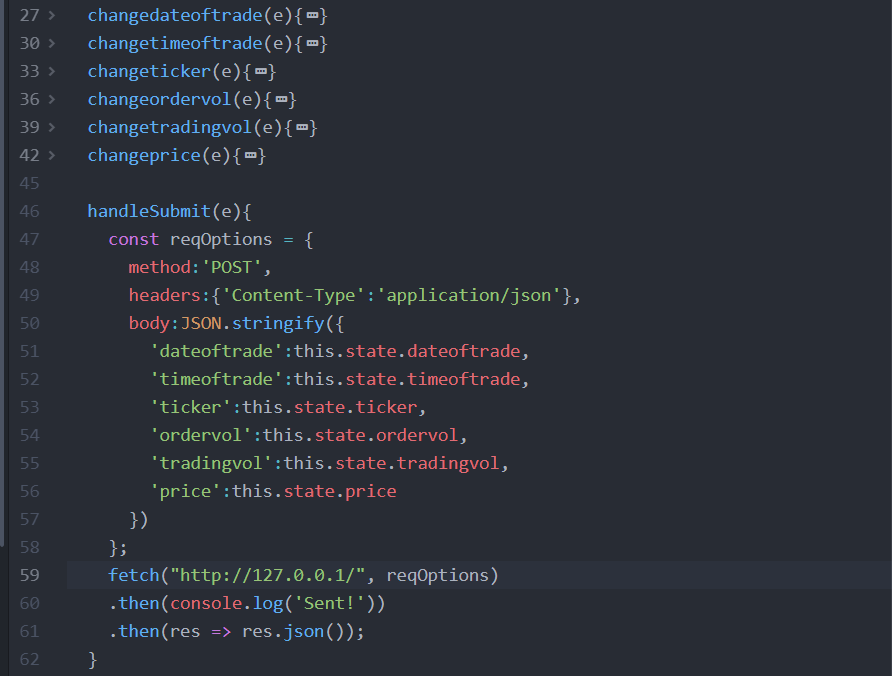
Now we’re on to write a simple dummy function that will send the resulting data off to the eventual API endpoint. For now, I’ll just route it to localhost.

I would say something cocky like “and it was just that easy” but it was, and it was supposed to be… I’m just yeeting some JSON into the void with this dummy function. Later, we’ll work on an API that can handle all of the file or database IO.
That, however, will have to wait until next time. I have a hungry baby and a couple more blogs to write, so the next Dev-A-Day blog will be some back-end Flask API coding and maybe some database work. You can find all of my Dev-A-Day blogs by clicking this link, or you can search from the homepage for “Dev-A-Day” or the particular project you want to follow.
—
If you enjoyed this content, let me know by signing up for the weekly newsletter using the form above or the form on the front page, and consider throwing some coffee money my way on Patreon.
—